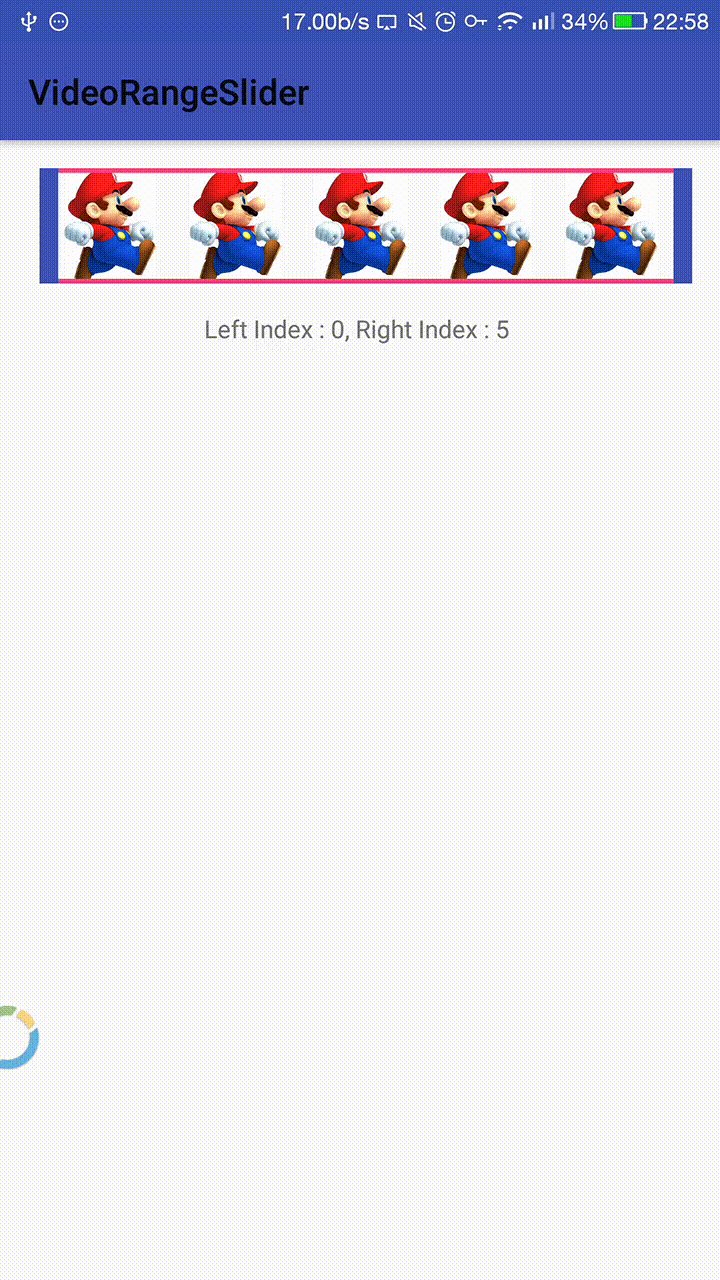
VideoRangeSlider视频裁剪控件
最近项目中需要用到裁剪视频操作的控件,本着不要重复造轮子的精神,在Github上找了个遍都没有发现有可用的。那就只好自己动手做了。目前已经开源到Github,欢迎Start,issue。
项目地址: VideoRangeSlider

基本用法
引入依赖
123456repositories {maven { url "https://jitpack.io" }}dependencies {compile 'com.github.waynell:VideoRangeSlider:1.0.1'}在布局xml中加入控件
1234567891011<com.waynell.videorangeslider.RangeSliderapp:lineHeight="3dp"app:lineColor="@color/colorAccent"app:thumbWidth="@dimen/range_thumb_width"app:tickCount="100"app:leftThumbIndex="10"app:leftThumbDrawable="@drawable/thumb_drawable"app:rightThumbDrawable="@drawable/thumb_drawable"android:id="@+id/range_slider"android:layout_width="match_parent"android:layout_height="66dp"/>给RangeSlider设置listener用于监听range变换事件
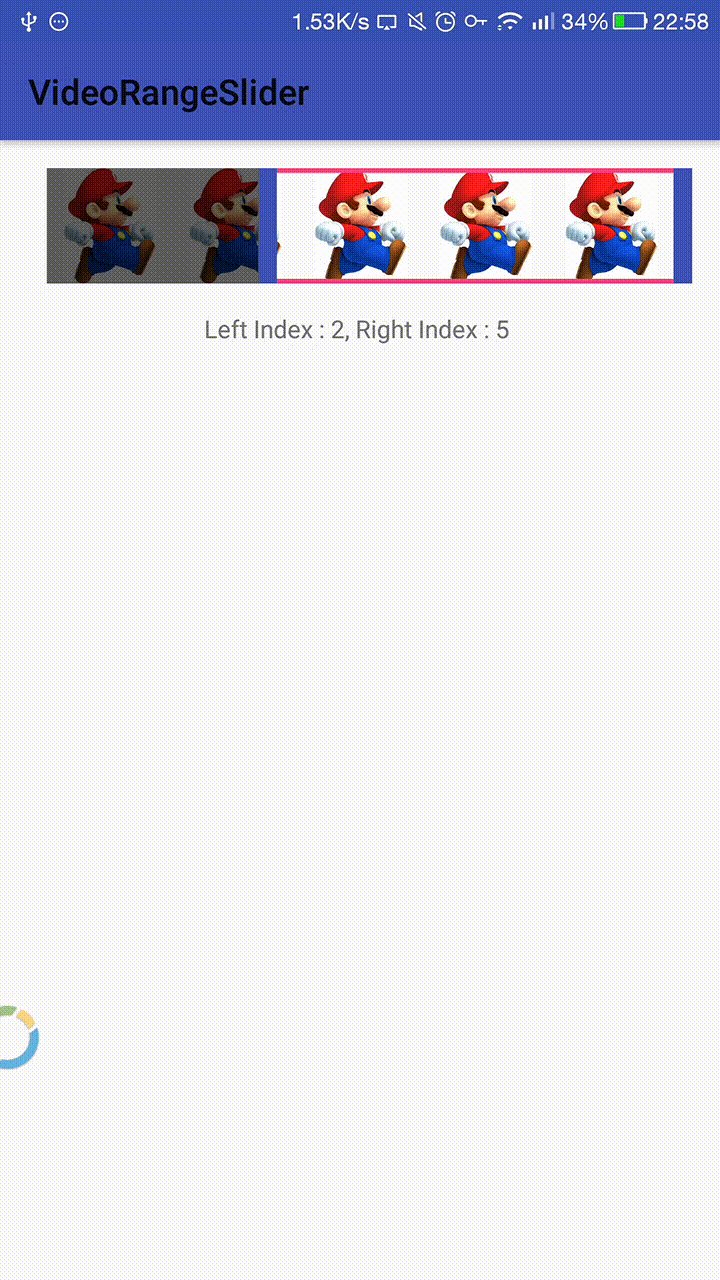
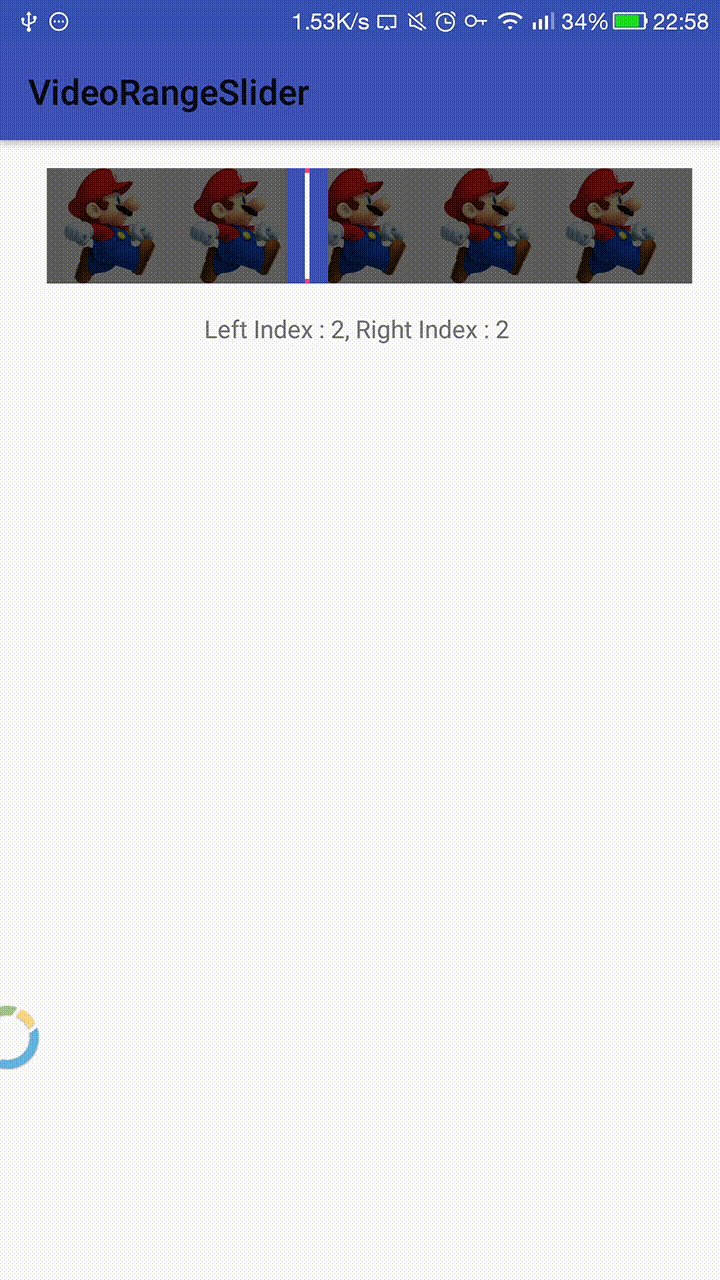
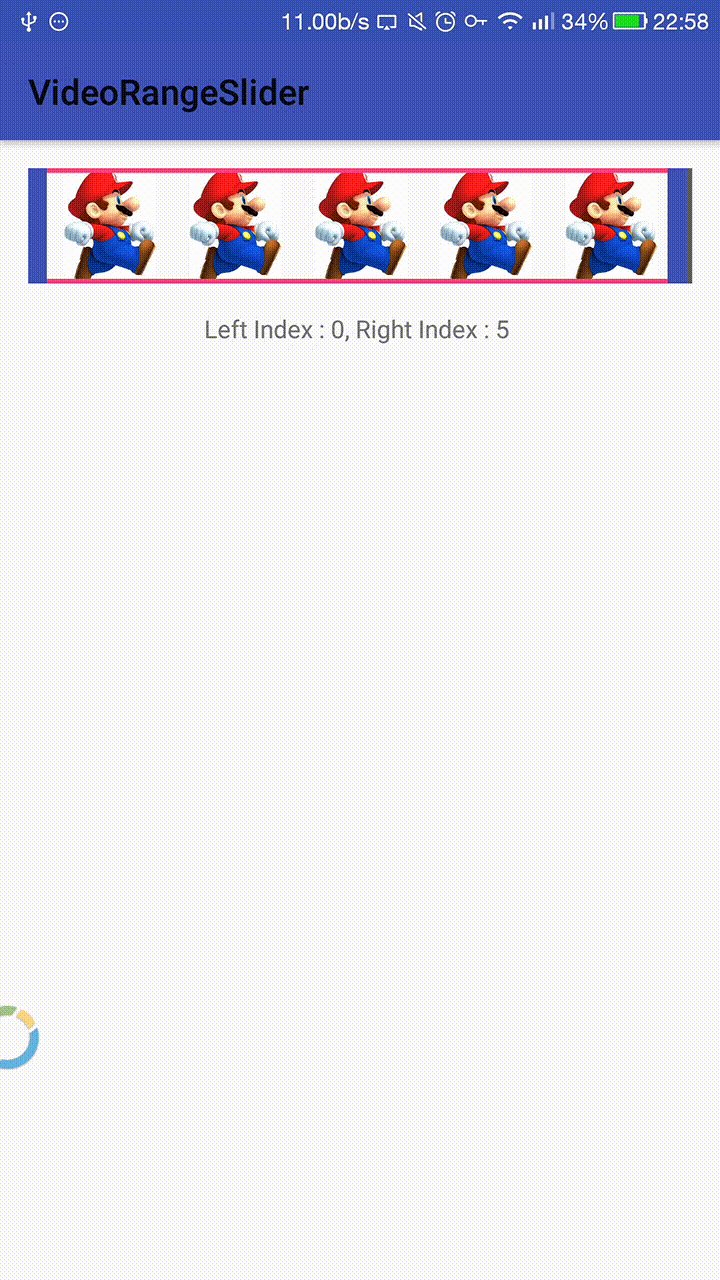
123456slider.setRangeChangeListener(new RangeSlider.OnRangeChangeListener() {public void onRangeChange(RangeSlider view, int leftPinIndex, int rightPinIndex) {textView.setText(String.format("Left Index : %s, Right Index : %s ", leftPinIndex, rightPinIndex));}});
自定义属性
目前提供以下几种自定义属性,可以通过XML或者Java代码设置
- line color 线条颜色
- line height 线条高度
- thumb width 左右两边拖动条的宽带
- left and right thumb drawable 左右两边拖动条的drawable
- left and right thumb index 左右两边拖动条的默认起始位置
- mask color 蒙层颜色
- tick count “打点”总数
实现原理
实现原理并不复杂,总共就两个类RangeSlider和ThumbView
- RangeSlider:主要类,继承ViewGroup,用于绘制ui、处理拖动事件
- ThumbView:绘制左右两边的拖动条,记录拖动位置
- 首先是在RangeSlider上“打点”,打点数由tick count决定,默认5个点,可以通过
setTickCount(int tickCount)函数增加或者减少打点数(不能少于两个点) - 然后根据打点数和RangeSlider的UI宽度计算每个点数的像素间距,在滑动thumb时根据滑动的距离计算滑过多少个点,滑动时会自动吸附到离当前滑动位置的最近点数